Tutorial ini sebenarnya cukup simple dan mudah di ikuti, Hanya anda harus punya niat untuk melakukannya dan jangan lupa berdo’a dan Kreatifitas,, heheheh :D
oke deh gak usah bnyak basa-basi langsung saja nih Tutorialnya Cara Membuat Text Keren Effect Menyala di CorelDraw.
Langkah Pertama
Jalankan Program CorelDraw, disini saya memakai corelDraw X4 . Buka Lembar Kerja (New Page).
Langkah Kedua

Menggunakan Text Tool , Ketik Tulisan Nama atau Apalah terserah anda , disini saya menggunakan nama saya sendiri “PRASETYO” . Selanjutnya ganti Font , disini saya memakai font “NiseSonic” bisa didownload gratis disini .

Langkah Ketiga
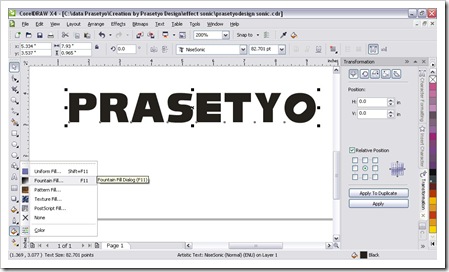
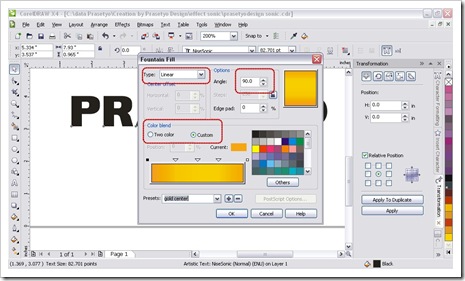
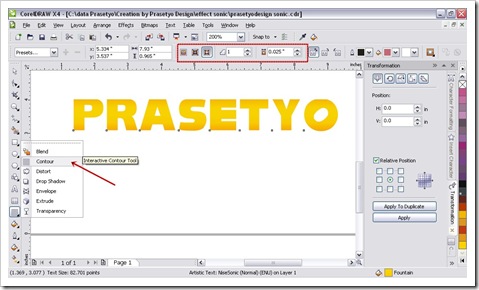
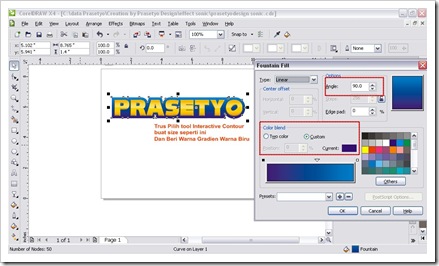
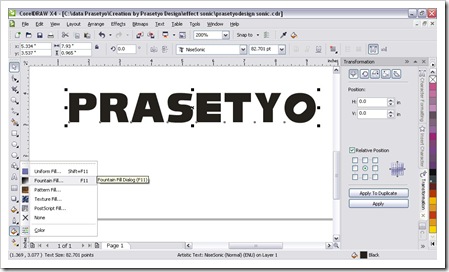
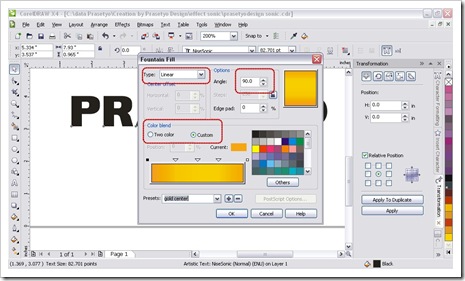
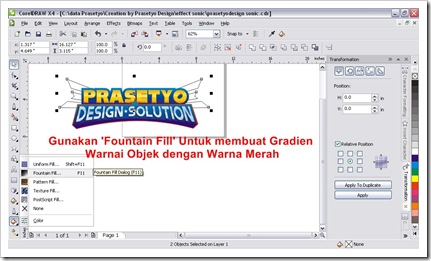
Warnai Text ‘'PRASETYO’ tipe warna Gradient dengan tool Fountain Fill Dialog (F11).

Beri Warna Seperti Ini, Klik Gambar untuk memperbesar

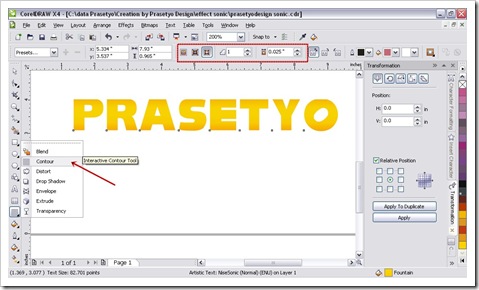
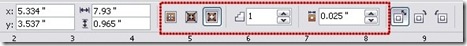
Jika sudah, Selanjutnya Gunakan tool ‘Interactive Contour’ dan sesuaikan seperti gambar, klik gambar untuk memperbesar


Langkah Keempat
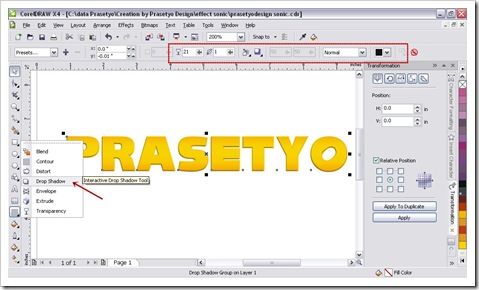
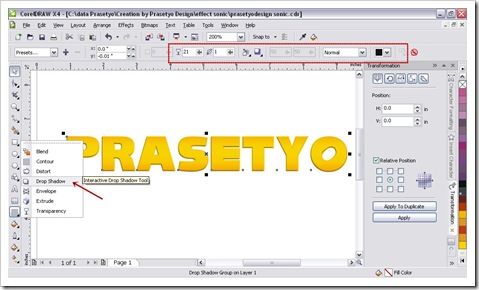
Selanjutnya pilih tool ‘Interactive Drop Shadows’ untuk membuat efek bayangan di objek, seperti gambar dibwah ini :

Sesuaikan seperti gambar diatas, :D
Langkah Kelima
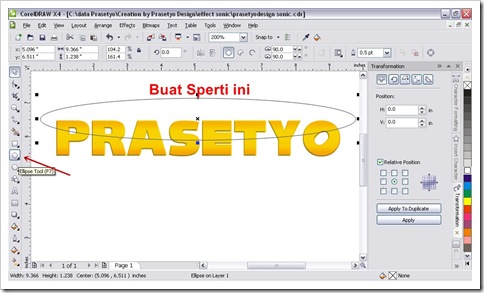
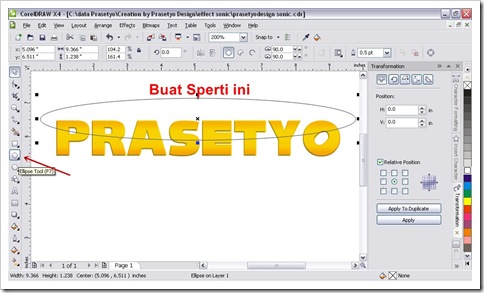
Membuat Efek Menyala pada text ‘PRASETYO’ dengan membuat objek lingkaran (Ellipse tool), buat seperti gambar

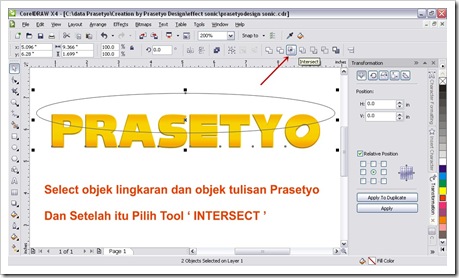
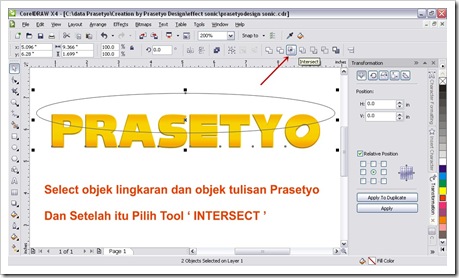
Dan selanjutnya Pilih/select objek lingkaran dan tulisan ‘PRASETYO’ setelah itu menggunakan tool ‘INTERSECT’ lihat gambar:

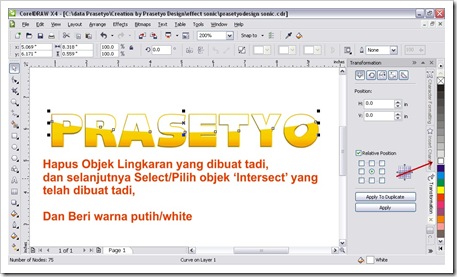
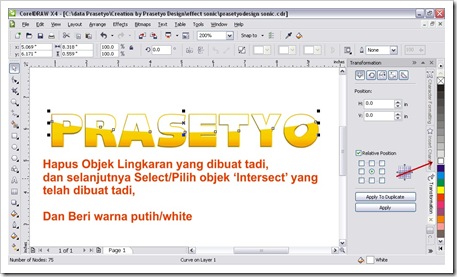
Jika sudah Pilih objek Lingkaran yang tadi dan hapus/delete, nah selanjutnya beri warna Putih/White, seperti gambar:

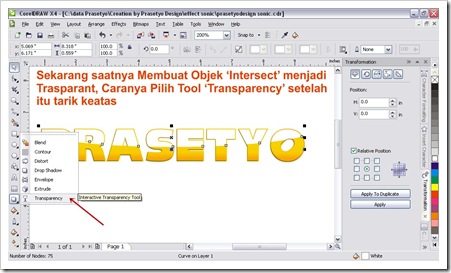
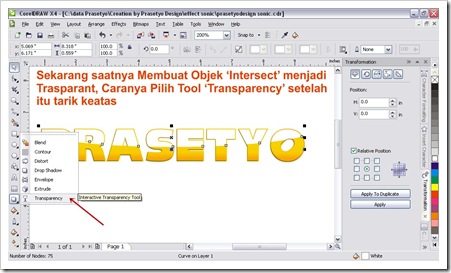
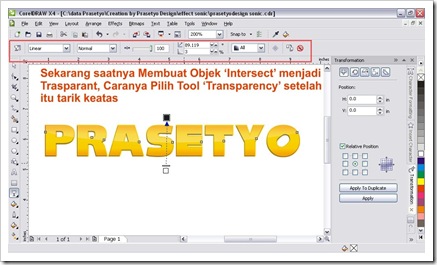
Nah Langkah Selanjutnya membuat objek putih terlihat transparan, caranya >> Klik Tool ‘Interactive Transparency’

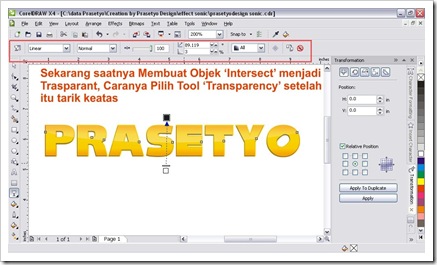
Dan Tarik dari bawah keatas atau dari atas ke bawah, hehhe bingung ya. Lihat Gambar aja

Sesuaikan Ukuran seperti gambar diatas.
Langkah Keenam
Oke, udah mulai capek atau belum gan, heheh santai aja kalo gitu :D
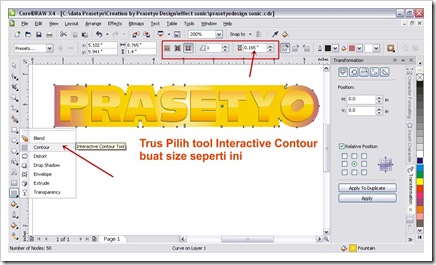
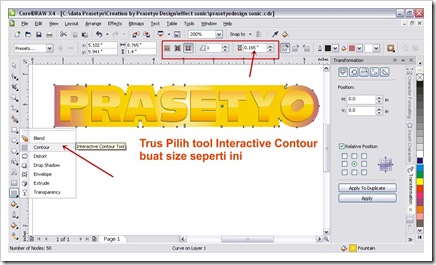
Nah sekarang Membuat Outline dengan tool ‘CONTOUR’ buat size contour agak besar seperti ini

dan setelah itu tekan “ Ctrl+K “ untuk memisahkan objek outline/contour dengan Objek text ‘PRASETYO’.
Langkah Ketujuh
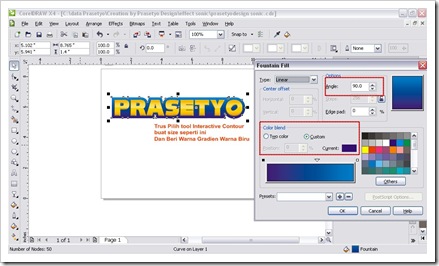
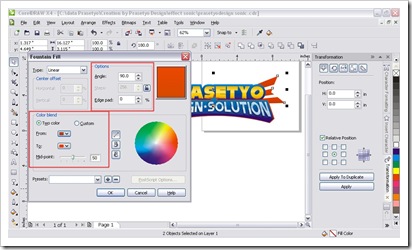
Nah jika langkah diatas sudah, sekarang select/pilih objek outline tadi dan beri warna gradien biru gelap ke biru cerah, menggunakan ‘Fountain tool’, lihat gambar :

Sesuaikan pengaturan seperti Gambar.
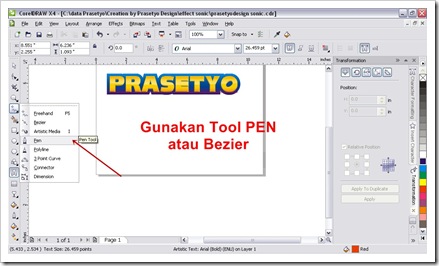
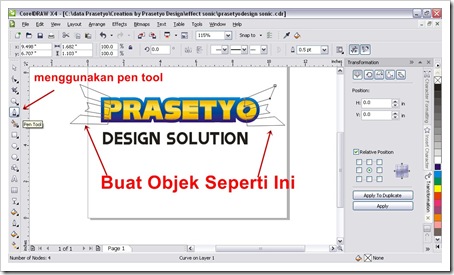
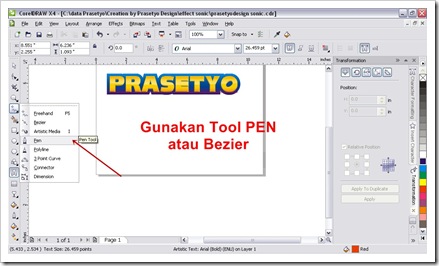
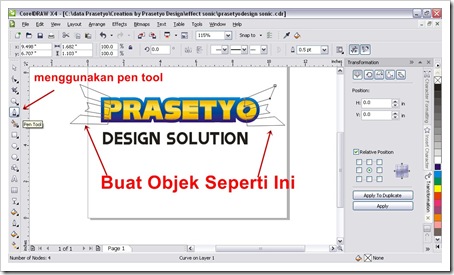
Jika sudah memberi warna, Sekarang membuat objek seperti sayap dengan menggunakan ‘Tool PEN’ atau ‘Tool Bezier’ dan buat objek sayap tadi menjadi dua, Kanan dan Kiri. seperti gambar dibawah ini


Langkah Kedelapan
Oke masih di Prasetyo Design ,hehe :) sudah capek belum nih?? semangat_semangat
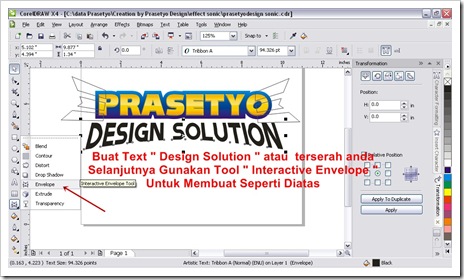
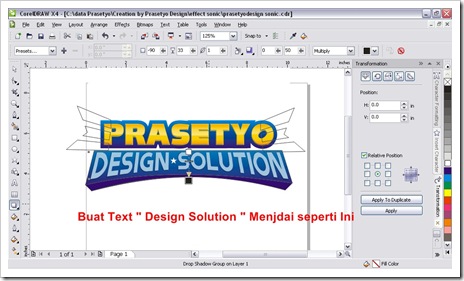
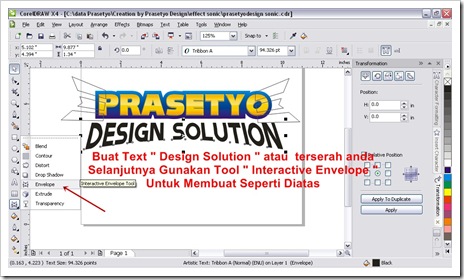
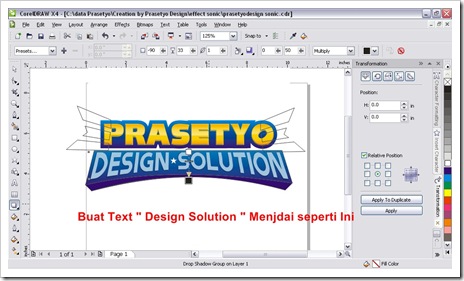
oke sekarang buat Text lagi ya terserah anda disini, saya menggunakan text ‘DESIGN SOLUTION’ font terserah anda, selanjutnya gunakan Tool ‘Interactive Envelope’ untuk membuat objek melengkung dan gunakan kreasi anda untuk membuat serapi mungkin, nah yang sudah saya buat seperti gambar dibawah ini:

Selanjutnya Beri warna terserah anda, sebagai contoh saya menggunakan warna dan saya beri hiasan juga seperti ini

Langkah Kesembilan
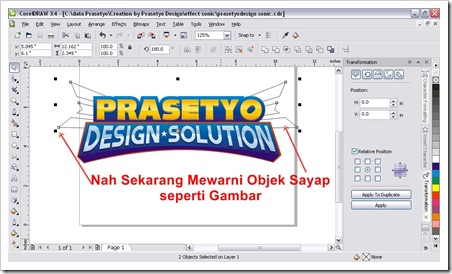
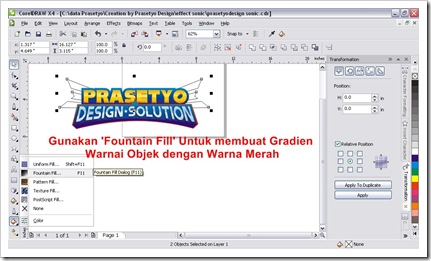
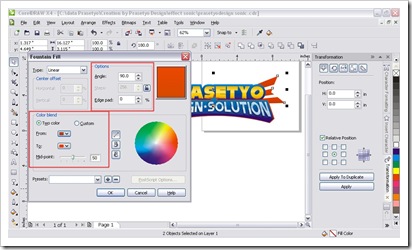
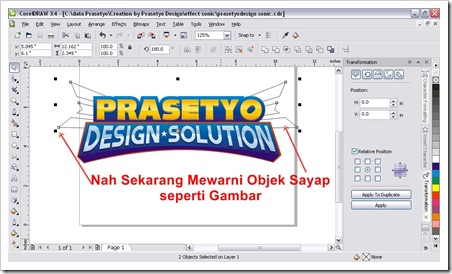
Nah selanjutnya Kita beranjak ke objek sayap yang kita buat tadi, pilih objek sayap dan kita beri warna merah hati. lihat gambar

Menggunakan tool Fountain Fill


Nah sudahkah memberi warna seperti itu, berarti desain nya sudah selesai tinggal memberi sedikit Finishing pada desain agar terlihat keren,.

Gunakan Kreatifitas Anda untuk Hasil yang lebih Sempurna dan Keren. Selamat Berkarya Gan
Salam Prasetyo Design
FINAL

 ) untuk membantu anda membentuk huruf-huruf agar lebih mudah. gambar di bawah adalah bentuk perubahan dari huruf-huruf yang dituliskan tadi.
) untuk membantu anda membentuk huruf-huruf agar lebih mudah. gambar di bawah adalah bentuk perubahan dari huruf-huruf yang dituliskan tadi.